Images in an article
If you place an image in your article and choose align-right, it won't be responsive . To make your article images responsive, use these code snippets to place your images.
How to right-align a photo and caption
- Put this code before the paragraph you want the image beside.
- Go into the visual editor,highlight the image and replace it with the image you want. (Don't forget to publish your new image in the media library.)
- Open the HTML editor and replace the ALT text (for screen readers) and the caption text inside the
<figcaption>element.
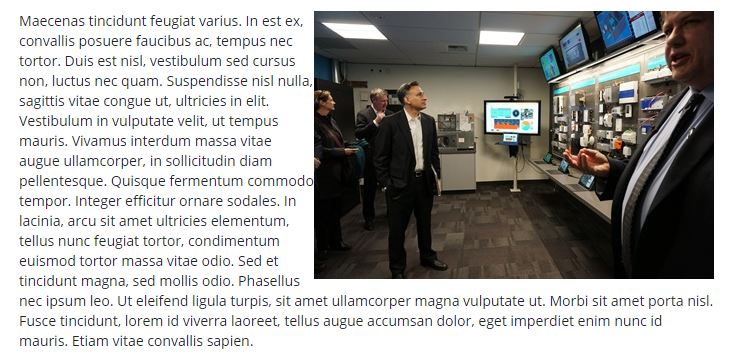
Example: Right justifying images

Executive Constantine tours the Microsoft Smart Energy Building Tracking System. All photos by King County DNRP.
Maecenas tincidunt feugiat varius. In est ex, convallis posuere faucibus ac, tempus nec tortor. Duis est nisl, vestibulum sed cursus non, luctus nec quam. Suspendisse nisl nulla, sagittis vitae congue ut, ultricies in elit. Vestibulum in vulputate velit, ut tempus mauris. Vivamus interdum massa vitae augue ullamcorper, in sollicitudin diam pellentesque. Quisque fermentum commodo tempor. Integer efficitur ornare sodales. In lacinia, arcu sit amet ultricies elementum, tellus nunc feugiat tortor, condimentum euismod tortor massa vitae odio. Sed et tincidunt magna, sed mollis odio. Phasellus nec ipsum leo. Ut eleifend ligula turpis, sit amet ullamcorper magna vulputate ut. Morbi sit amet porta nisl. Fusce tincidunt, lorem id viverra laoreet, tellus augue accumsan dolor, eget imperdiet enim nunc id mauris. Etiam vitae convallis sapien.
Maecenas tincidunt feugiat varius. In est ex, convallis posuere faucibus ac, tempus nec tortor. Duis est nisl, vestibulum sed cursus non, luctus nec quam. Suspendisse nisl nulla, sagittis vitae congue ut, ultricies in elit. Vestibulum in vulputate velit, ut tempus mauris. Vivamus interdum massa vitae augue ullamcorper, in sollicitudin diam pellentesque.
How to left-align a photo and caption
- Put this code before the paragraph you want the image beside.
- Go into the visual editor,highlight the image and replace it with the image you want. (Don't forget to publish your new image in the media library.)
- Open the HTML editor and replace the ALT text (for screen readers) and the caption text inside the
<figcaption>element.
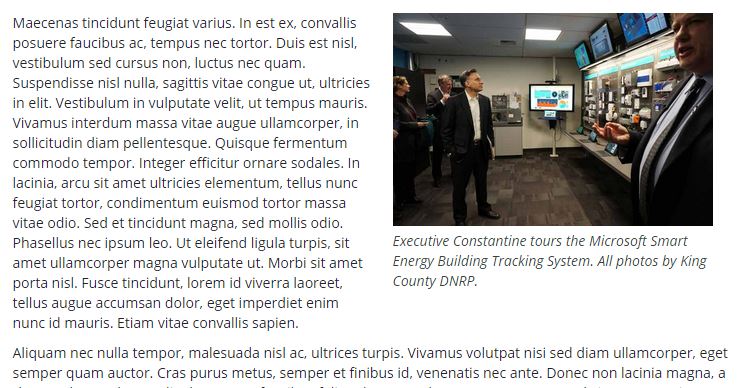
Example: Left justified images

Executive Constantine tours the Microsoft Smart Energy Building Tracking System. All photos by King County DNRP.
Vestibulum quis molestie turpis, sed consectetur nisl. Nulla arcu tortor, molestie quis consequat sed, laoreet faucibus metus. Pellentesque sem tellus, congue sit amet luctus at, ullamcorper at ante. Integer porta, risus quis mattis varius, turpis ligula ultrices justo, efficitur lobortis tortor ligula vitae urna. Donec dui sapien, dictum eu hendrerit vel, interdum vitae enim. Aenean venenatis, libero vitae condimentum faucibus, mi nisl aliquet urna, nec mattis urna lacus vel nisl. Donec sollicitudin risus tellus. Nam volutpat tristique ex, vehicula ultrices mauris eleifend ac. Cras eu lectus commodo, blandit nisi dapibus, sodales neque. Proin ultrices, ipsum a pulvinar malesuada, nibh tellus elementum lectus, sed luctus mauris leo sit amet neque. Quisque ut rhoncus lorem. Duis in elementum tellus, vel luctus dui.
Vestibulum quis molestie turpis, sed consectetur nisl. Nulla arcu tortor, molestie quis consequat sed, laoreet faucibus metus. Pellentesque sem tellus, congue sit amet luctus at, ullamcorper at ante. Integer porta, risus quis mattis varius, turpis ligula ultrices justo, efficitur lobortis tortor ligula vitae urna. Donec dui sapien, dictum eu hendrerit vel, interdum vitae enim. Aenean venenatis, libero vitae condimentum faucibus, mi nisl aliquet urna, nec mattis urna lacus vel nisl.
How to center an image
- Put this code before the paragraph you want the image above (text does not wrap around centered images).
- Go into the visual editor,highlight the image and replace it with the image you want. (Don't forget to publish your new image in the media library.)
- Open the HTML editor and replace the ALT text (for screen readers) and the caption text inside the
<figcaption>element.
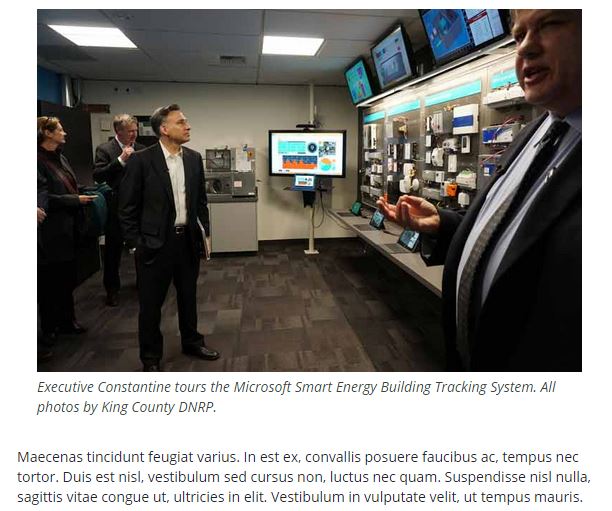
Example: Centering an image

Executive Constantine tours the Microsoft Smart Energy Building Tracking System. All photos by King County DNRP.
Vestibulum quis molestie turpis, sed consectetur nisl. Nulla arcu tortor, molestie quis consequat sed, laoreet faucibus metus. Pellentesque sem tellus, congue sit amet luctus at, ullamcorper at ante. Integer porta, risus quis mattis varius, turpis ligula ultrices justo, efficitur lobortis tortor ligula vitae urna. Donec dui sapien, dictum eu hendrerit vel, interdum vitae enim. Aenean venenatis, libero vitae condimentum faucibus, mi nisl aliquet urna, nec mattis urna lacus vel nisl. Donec sollicitudin risus tellus. Nam volutpat tristique ex, vehicula ultrices mauris eleifend ac. Cras eu lectus commodo, blandit nisi dapibus, sodales neque. Proin ultrices, ipsum a pulvinar malesuada, nibh tellus elementum lectus, sed luctus mauris leo sit amet neque. Quisque ut rhoncus lorem. Duis in elementum tellus, vel luctus dui.

 Translate
Translate