Emergency exit button
Adding an escape button to pages about domestic violence
The King County Auditor's Office conducted a review of county websites on domestic violence and asked us to add quick escape buttons that would quickly navigate users to a more generic page.
You can see a working example of this at https://kingcounty.gov/help/quick-exit.aspx
Link to the "Quick exit" styles and Javascript
-
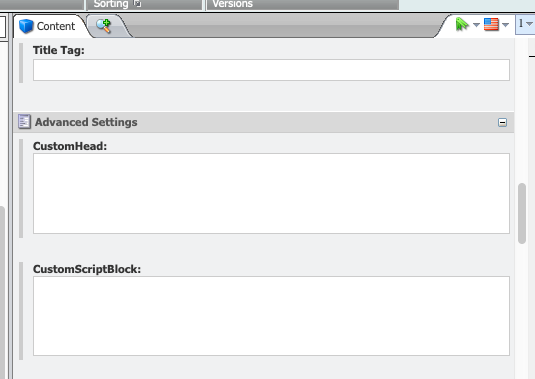
Find the "Advanced settings" section of the Sitecore page.
-
Paste this into the "CustomHead" box:
<link rel="stylesheet" href="/-/media/styles/quick-exit.css"> -
Paste this into the "CustomScriptBlock" box:
<script src="/-/media/scripts/quick-exit.js"></script> - Click "Save" to save the page.
-
-
Add the "Quick exit" button and warning information
These steps will quickly add the approved button and warning text. (We include warning text because visitors to a domestic violence page don't necessarily know that a "Quick exit" button isn't going to hide their web history.)
-
Click the + to open the "Addons" folder under the page where you're adding the "quick-exit".
-
If your content is in an Add-on:
-
Right-click the "Addons" folder
-
Choose "Insert" from the pop-up menu
-
Click "Column Row"
-
In the Addon item you just added, go into the HTML code, delete everything, and paste this:
$SHARED("/Globals/shareditems/quick-exit") -
Save your work.
If your content is just in the "Main content" box in Sitecore
-
Go into the HTML code and paste this at the very top:
$SHARED("/Globals/shareditems/quick-exit") -
Save your work.
-
-
In the content tree, click the page you've been working on
-
In the Sitecore ribbon, click "Preview"
-
Once everything looks the way you want it to look, approve and publish the page and the item in your page's "Addons" folder, if you created one.
-

 Translate
Translate